※この記事は「将棋 Advent Calendar 2016 – Adventar」の21日目です。
将棋連盟の棋士データベースで遊んでみようシリーズ、前回の記事では棋士の師弟関係を D3.js で可視化してみましたが、データが多すぎてかなり見づらい状態でしたので多少改善を図ってみました。
棋士の師弟関係をD3.jsで可視化
今回、手を加えた点は次のものです。
- 未選択時の線の色を薄くした
- 棋士・女流棋士別に分けた
未選択時の線の色を薄くした
まず、データが多くて師弟関係の関連を表す線がごちゃごちゃ見づらかったので、未選択時の線の色を薄くして選択された線が分かりやすくなるようにしてみました。
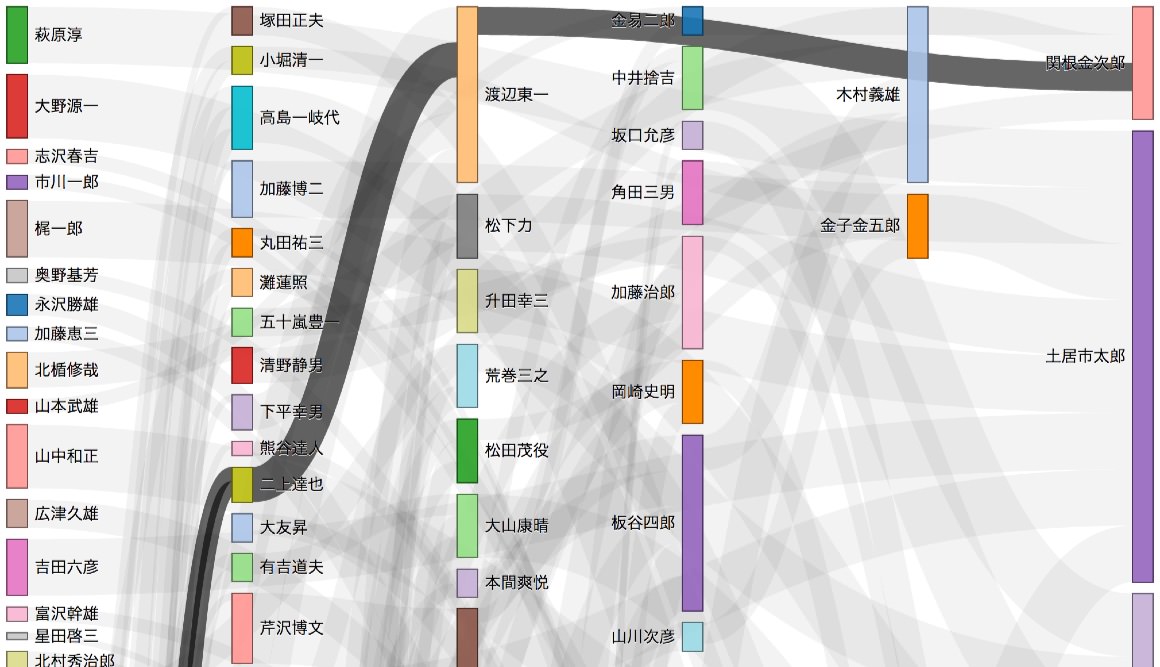
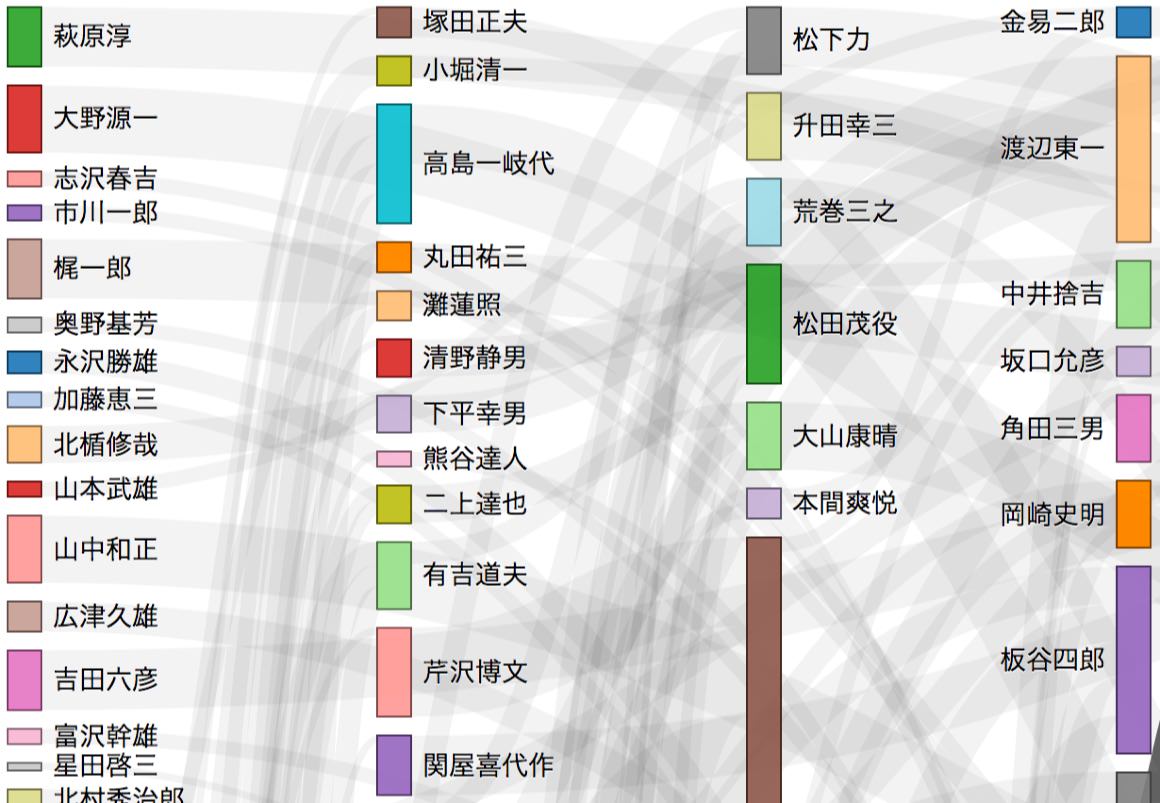
前回まではこんな状態でしたが・・・、

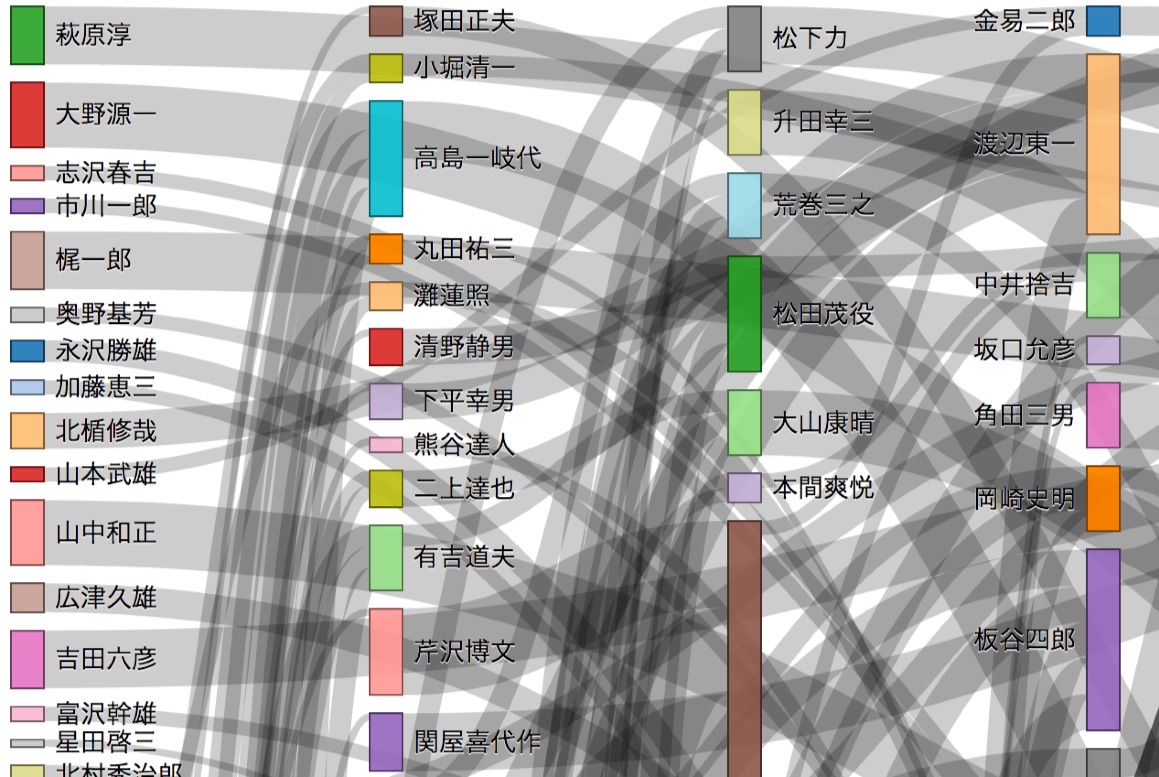
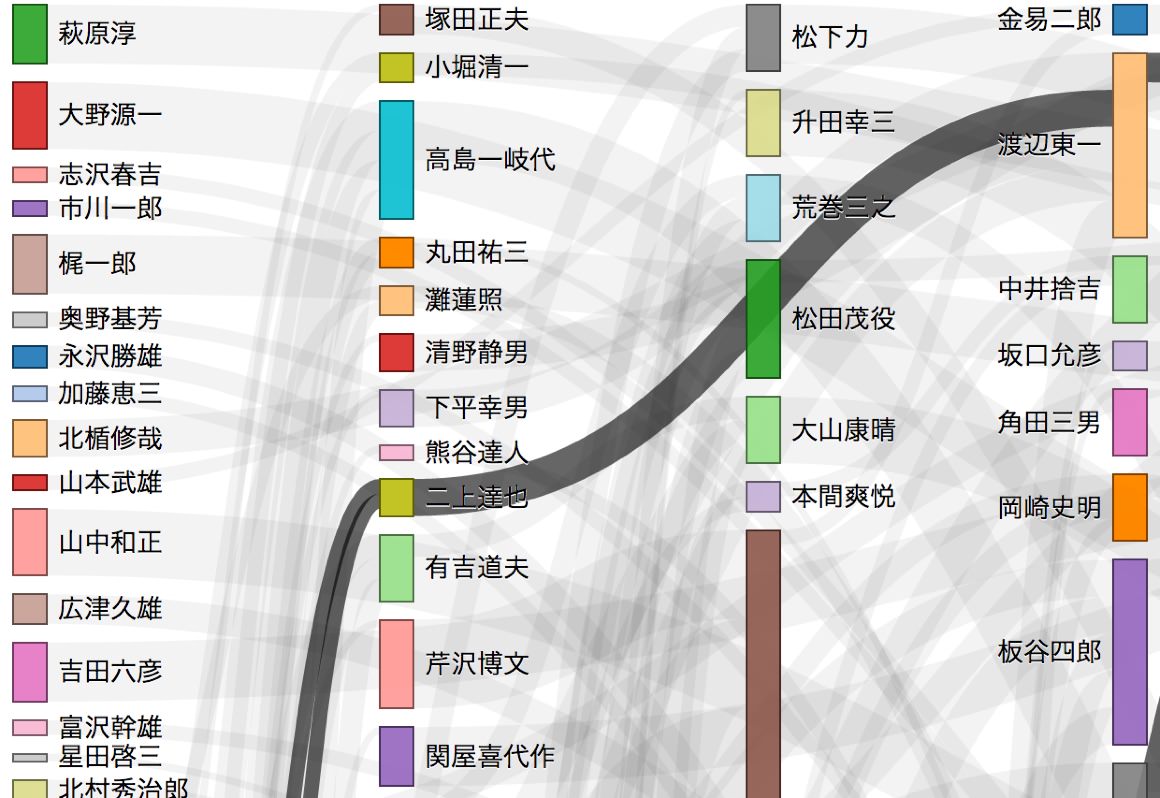
色を調整したことでこんな感じに。

棋士を選択した時にも師弟関係の線がだいぶ分かりやすくなりましたね。

棋士・女流棋士別に分けた
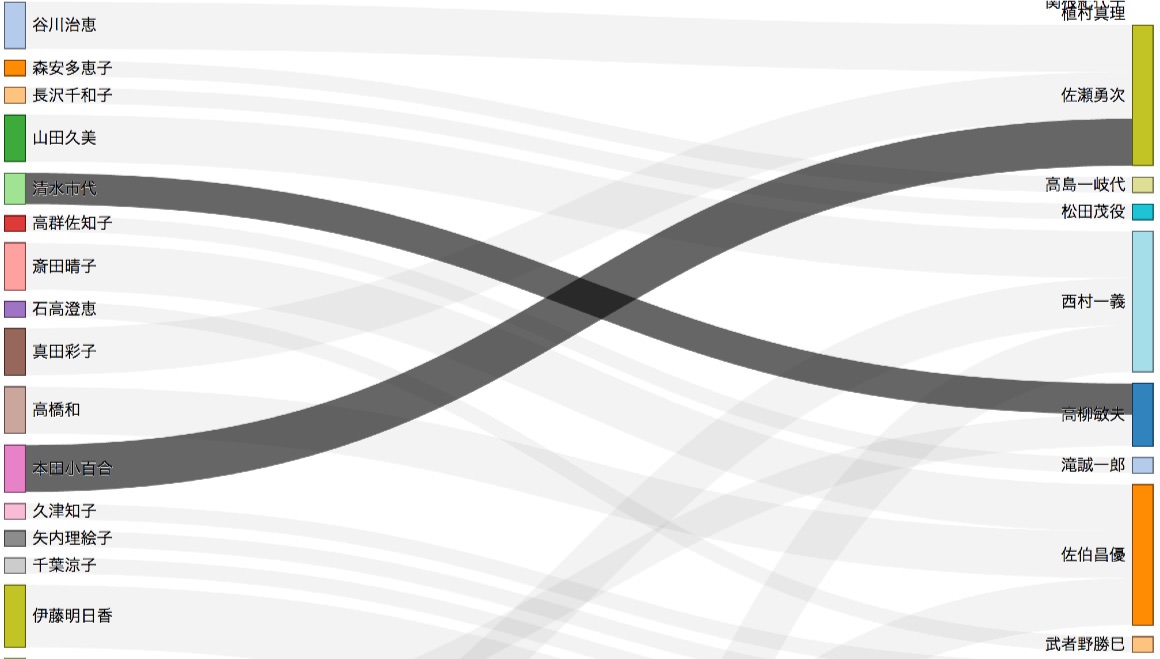
また、データを棋士・女流棋士別に絞ったページをそれぞれ作りました。
こちらが棋士だけのページ。
こちらが女流棋士だけのページです。
これで前よりもだいぶ見やすくなったと思いますがいかがでしょうか?
まだまだ改善する方法はいくらでもあるんでしょうが、時間の都合もあるのでとりあえず今回はこの辺で・・・。もっと良いアイデアなどありましたら、ぜひご意見お待ちしてます!
この記事で作ったコードはこちらに上げてありますので、どうぞご自由にご覧ください。