仕事が忙しいからとか何やら自分に言い訳をして、気が付けば前回ブログを更新してから1ヶ月も経っていました。上手に時間を管理できていればブログを書く時間くらい確保できるはずで、まったくお恥ずかしい限りですね・・・。反省。
さて、そんな忙しかったとか言っておきながらさっそく矛盾するんですが(笑)、先日「将棋メーカー」という新しいサイトを作ってみたのでご紹介します。
将棋メーカーについて

将棋メーカーはブラウザ上でオリジナルの将棋の駒を簡単に作ることができるサイトです。いわゆる「◯◯ジェネレーター」系のサービスですね。
作り方はとても簡単です。画面のフォームにタイトル、駒の作り方(1種類の駒に同じ文字を入れるか、別々の文字を入れるかを選択)、駒に入れる文字を入力して「画像を作成する」ボタンを押します。

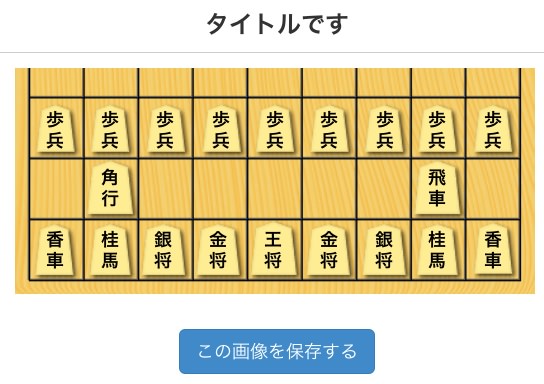
こんな感じですぐ画像ができあがります。

気に入った画像ができたら、「この画像を保存する」ボタンを押せば、その画像が保存されて、ギャラリーページに登録もされます。
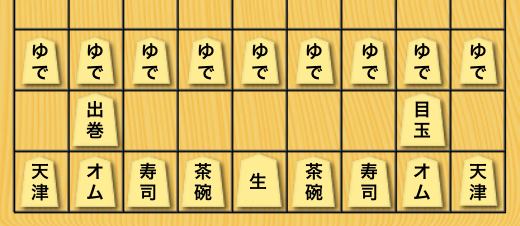
ちなみに、こちらは自分が試しに作ってみた「卵料理」という将棋です。我ながらななかなのラインナップかと思いますがいかがでしょう(笑)

こんな感じで、気軽に色々な将棋を作ってみてもらえると嬉しいですねー。
使用ツール、素材など
参考までに作成に使ったツールや素材など。
CodeIgniter
サイトのベースは「CodeIgniter」を使ってます。軽量で使い勝手が良く、個人で何か作るときはかなり利用させてもらっている PHP フレームワークです。
EaselJS
駒に文字を重ねる処理は「EaselJS」という JavaScript のライブラリを使いました。
一昔前だと画像にテキスト加工する処理なら PHP で GD 使って・・・といった発想でしたが、今どきは HTML5 と JavaScript で色々できちゃいますね。
Bootstrap stanley template
サイトデザインはあまり時間をかけたくなかったので、ネットでさくっと見つかったこちらのテンプレートをお借りしました。スッキリしていて気に入っています。
将棋アプリ用クリエイティブコモンズ画像
将棋盤、将棋の駒画像はこちらを使っています。とてもきれいだし見やすい画像で感謝です。
というわけで、今後とも「将棋メーカー」をどうぞよろしくお願いします!