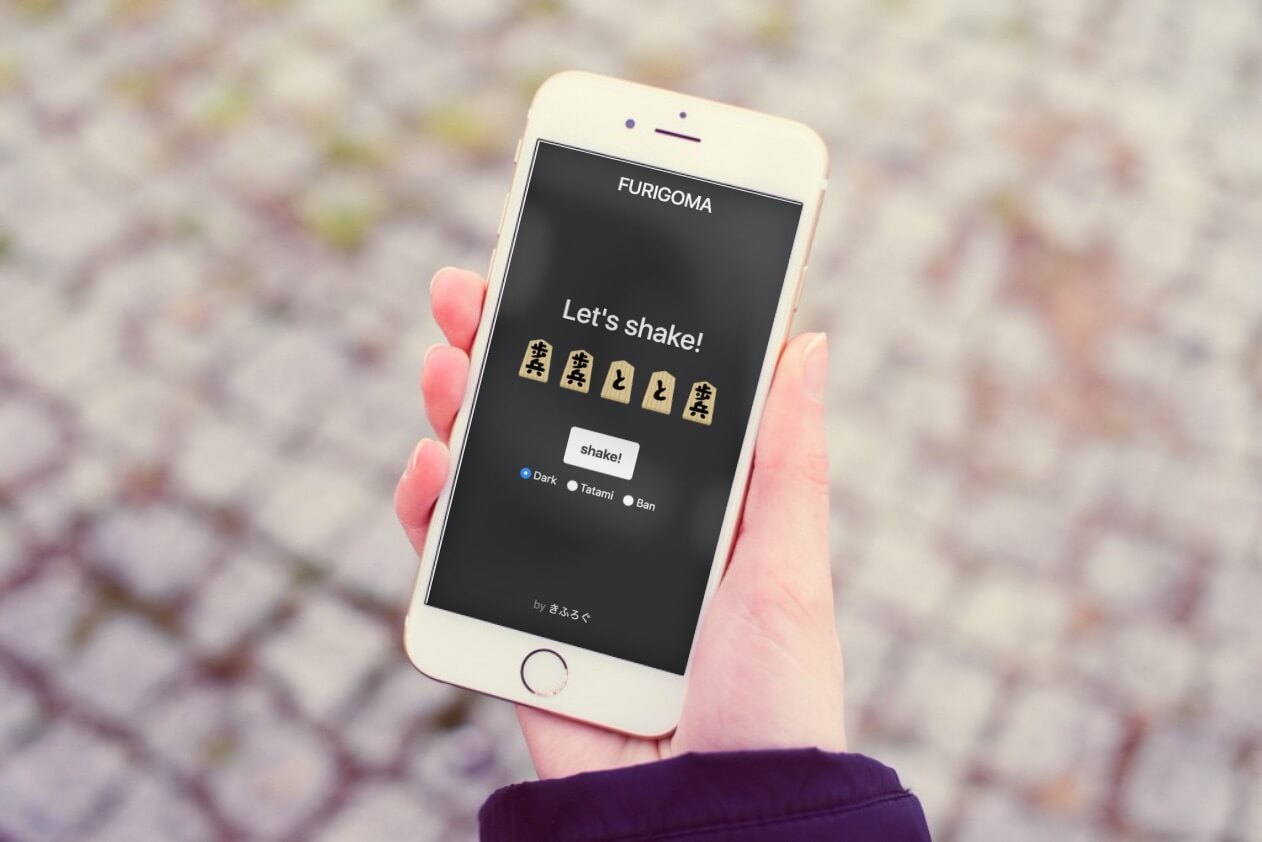
先日、振り駒をして遊べるこんな Web アプリをご紹介しましたが、
それに続く振り駒シリーズ(?)ということで、ただ振り駒ができるだけの GIF アニメを作ってみました。
こちらの Twitter 上で遊べるのでどうぞご覧ください。
GIF アニメの作り方
こんなの知りたい方もいないでしょうが(笑)、今回の GIF アニメの作り方を備忘録代わりにまとめておきます。
振り駒の画像を用意する
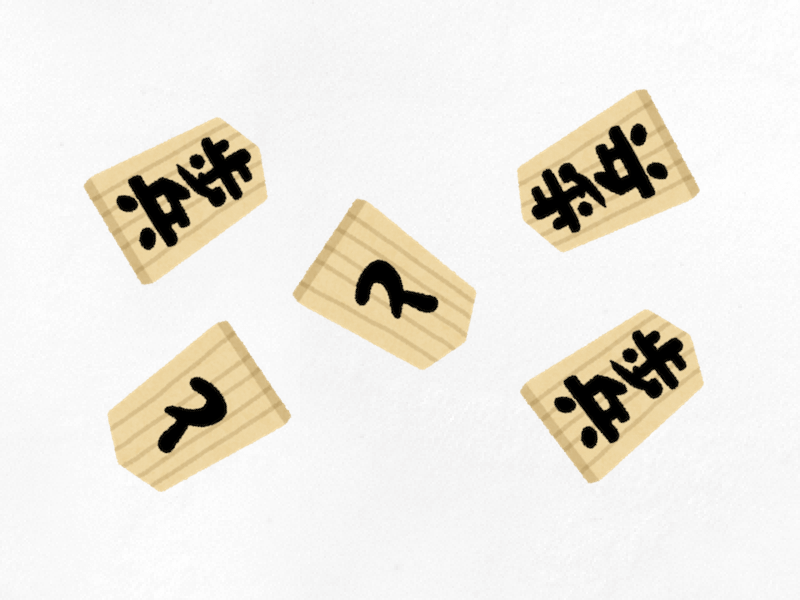
まず振り駒の画像作りです。
5枚の歩がそれぞれ裏表出る全部の組み合わせは32通りあるので(駒が立ったりするのは除きます…)その分だけ画像が欲しいのですが、一つ一つ作るのは大変なので簡単なプログラムを用意して自動生成しました。
このプログラムを実行すると、こんな感じの画像が32枚作られます。

駒の画像はいらすとやさん、背景にうっすら引いた生地っぽい画像はSubtle Patternsのものを使わせて頂いてます。どうもありがとうございます。
振り駒の画像をGIFアニメにする
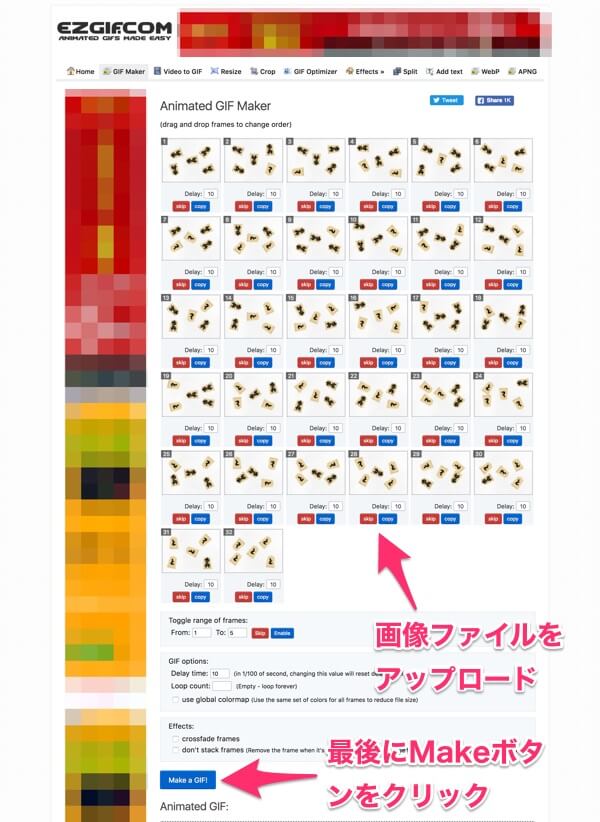
続いて、用意した画像を GIF アニメにします。
今どきは GIF アニメを作成できる Web サイトが探せば沢山あるようで、今回は下記サイトを利用させてもらいました。
こちらのサイトに32枚の画像をアップロードして、画像が切り替わる時間(「Delay time」)を 20 → 10 に微調整して、最後に「Make a GIF!」をクリックすれば自動で GIF アニメ画像が作られます。便利ですね。

おわりに
私のような40代おじさんからすると、GIF アニメは20年くらい前にインターネットが普及し始めた頃の懐かしい技術というイメージなんですが、最近は Twitter 上でルーレットやおみくじ的な使われ方をして復権している様子がなんだか不思議な感じがします。